Ho un sito e voglio evidenziare una voce del menù.
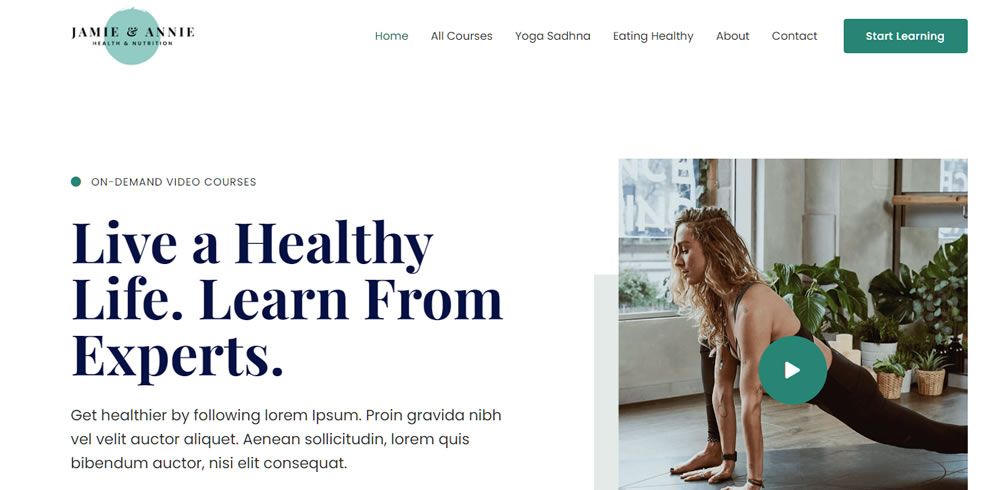
Per esempio voglio dare più importanza a un argomento rispetto agli altri. A volte in internet si vedono questi menù per es.:

In questo caso vediamo che il bottone che si chiama: Start Learning è evidenziato e risulta molto differente rispetto agli altri.
Voglio creare questa voce di menu differenziata, per es.:

Voglio dare una evidenza maggiore all’articolo pagina di esempio, non è molto difficile fare questo cambio, con un pò di personalizzazione del codice css possiamo farlo.
Quindi mettiamo in risalto quella voce all’interno del menu di WordPress. Sarebbe sicuramente una buona idea, con un po’ di CSS possiamo far risaltare quella voce rispetto alle altre.
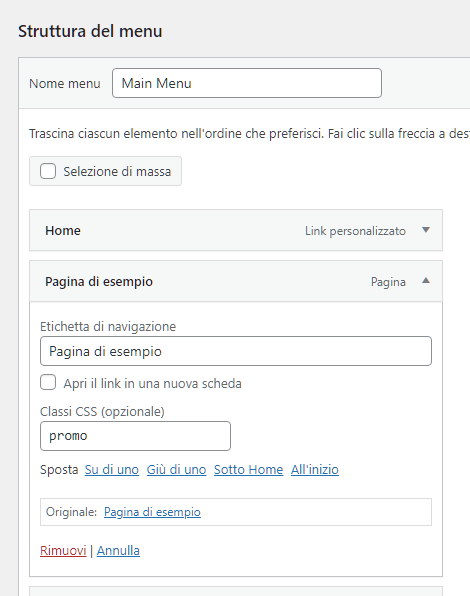
La prima cosa da fare è andare nella dashboard di WordPress in “Aspetto-> Menu“, selezionare la voce che vogliamo mettere in evidenza (in questo caso la voce “pagina di esempio ”) e nel campo “Classi CSS” aggiungere la parola “promo“, successivamente salviamo il menu.

Nel codice da aggiungere menzioniamo la parola promo che è la classe css creata in antecedenza.
Dopo aggiungiamo il codice css. Per fare questo, andiamo in “Aspetto-> Personalizza-> CSS Aggiuntivo” e incolliamo questo codice:
.promo {
background-color: #5578a2;
border-radius: 5px;
}
.promo a, .promo a:hover, .evidenziato a:focus {
color: #ffffff !important;
font-weight: bold;
}
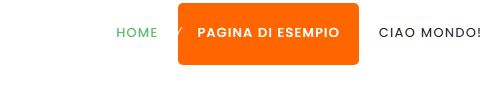
Quello che vedo dopo la modifica:

Vedo che il bottone è troppo grande, va rimpicciolito un pò. In questo caso bisogna aggiungere del codice css per rendere visibile il bottone con proporzioni migliori. Devo lavorare sul padding del bottone stesso, In questo caso sicuramente dimininuire le proporzioni:
.menu_main_nav>li>a {
padding: 6px 5px 6px;
font-size: 0.929em;
font-weight: 500;
line-height: 1.28em;
}
Il risultato dell’aggiunta di codice:

Sicuramente il menù è più proporzionato rispetto al layout del sito.
In conclusione se ci sono delle spoporzioni nel bottone bisogna sicuramente lavorare sulle dimensioni del padding, questo dipende molto dal tema. A volte non c’è nessun bisogno di lavorare sulle dimensioni, poichè la proporzione risulta corretta.
Vedi anche: immagini nel menù
Ti sembra troppo complicato farlo da te? Hai bisogno di una mano? Puoi richiedere il servizio di assistenza rapida che con una spesa minima risolverà il problema.
Contattaci subito!