I riquadri icona in Elementor
Prima di tutto cerchiamo nei comandi di elementor dove si trovano i riquadri icona.
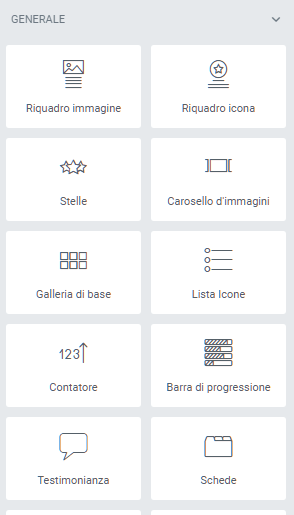
Scendendo verso il basso nella scheda generale come da immagine appaiono i riquardi di immagine e i riquadri di icona. Quello che ci interessa oggi sono i riquadri di icona.

Quindi clicchiamo su riquadro icona. Noi lavoreremo su alcuni riquadri icona già fatti, in questo modo è più semplice intuire come funziona.
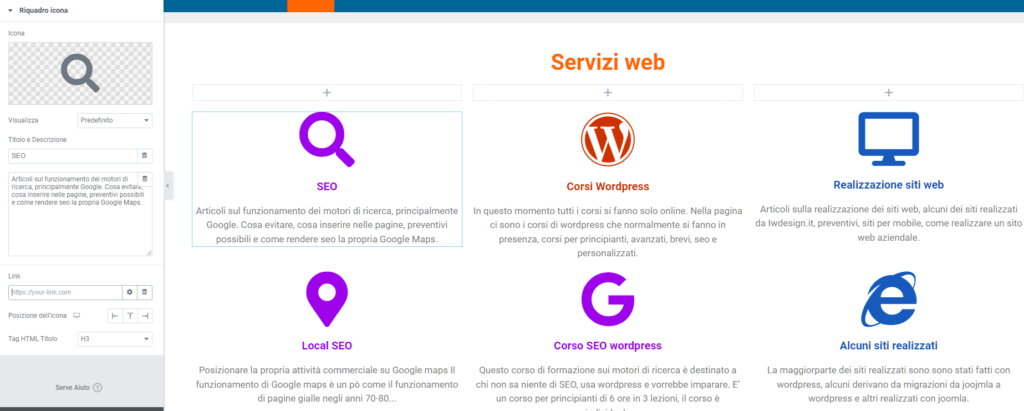
In questa immagine vengo spiegati i servizi web con i riquadri icona. Come vedete è stato scelto un layout di tre colonne per riga e in ognuno c’è un servizio.
Si vede anche come funziona, il titolo, una descrizione del servizio e un link web da inserire.

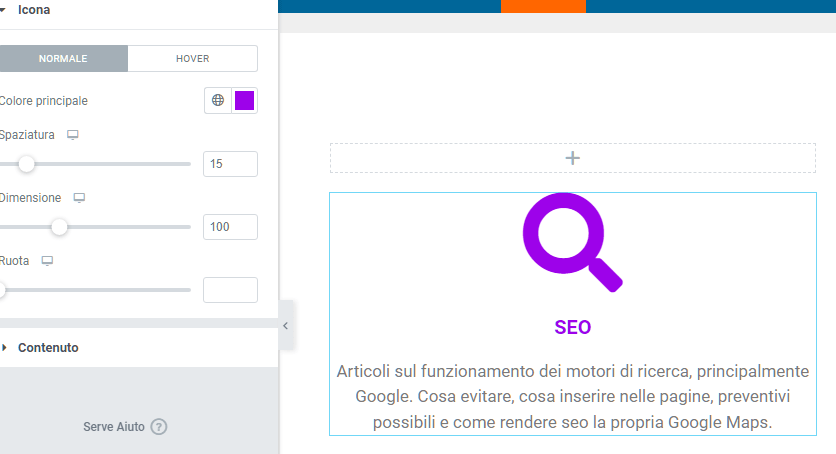
Sotto vediamo il colore attribuito, la spaziatura e la dimensione dell’icona.

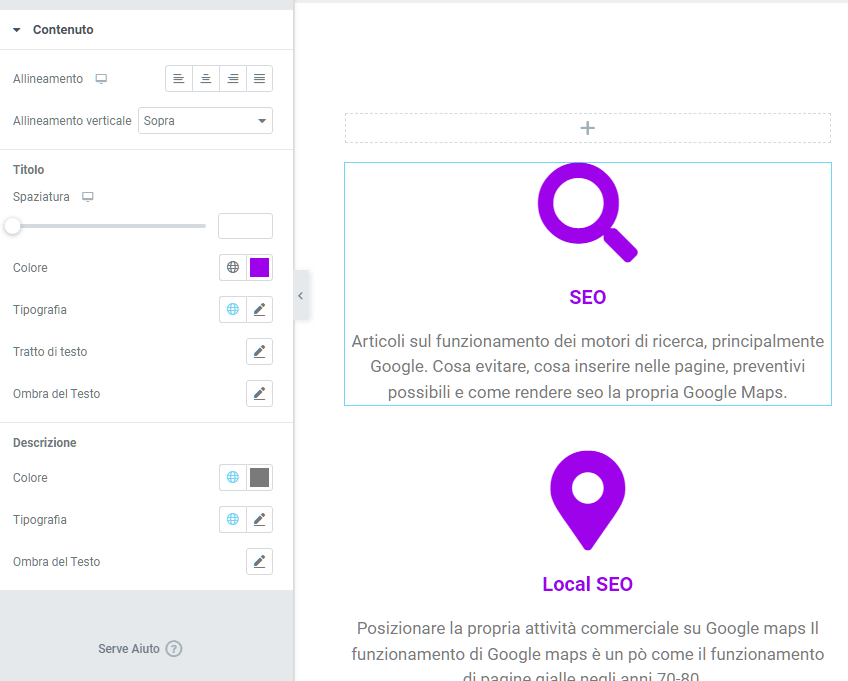
Per ultimo vediamo le opzioni del contenuto
Come si attribuisce il colore del titolo e della descrizione, oltre a tante altre opzioni che si posono configurare

In poche mosse abbiamo visto come abbellire una pagina web con i riquadri icona di elementor.
Ti sembra troppo complicato farlo da te? Hai bisogno di una mano? Puoi richiedere il servizio di assistenza rapida che con una spesa minima risolverà il problema.
Contattaci subito!