Come fare un portfolio in formato grid su elementor!
Lavorando con Elementor su un sito ho avuto la necessità di visualizzare in formato grid un portfolio personalizzato custom type. Quindi ho cominciato a cercare sul web se ci fosse un plugin che visualizzava in formato grid il portfolio o alcune pagine oltre ai post. Ho trovato vari plugin che mi permettevano di mettere in formato grid i post di wordpress ma non le pagine o portfolio in formato custom type.
Alla fine dopo una estenuante ricerca ho finalmente trovato quello che cercavo e si trova nella raccolta Livemesh Addons un plugin contenitore di varie estensioni adatte per elementor.
Livemesh Addons per Elementor offre una vasta raccolta di estensioni importanti, facili da usare ma altamente funzionali che possono essere utilizzate nel generatore di pagine Elementor. Questo è davvero un ottimo plugin che puoi ottenere gratuitamente.
Questo plugin viene fornito con widget per quasi tutto ciò di cui hai bisogno per creare un sito web professionale senza passare a un tema a pagamento: servizi, team, contatori, grafici a barre, grafici a torta, testimonianze, elenco clienti, griglia di portfolio o post, carousel post, piano tariffario e molto altro ancora che c’è nella versione PRO.
Chiaramente il plugin Elementor deve essere attivato per usare questo plugin. Dopo aver attivato i plugin richiesti, i componenti aggiuntivi dovrebbero essere disponibili per l’uso in Elementor.
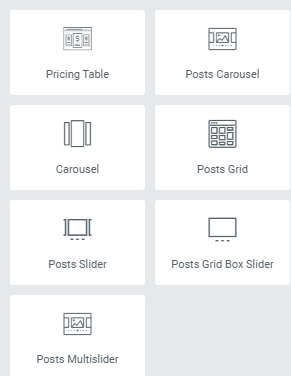
Andiamo a vedere quello che ci interessa il post grid di cui abbiamo parlato e si trova nell’elenco di funzioni di Livemesh Addons in questa posizione, alla terz’ultima riga e si chiama Posts Grid:

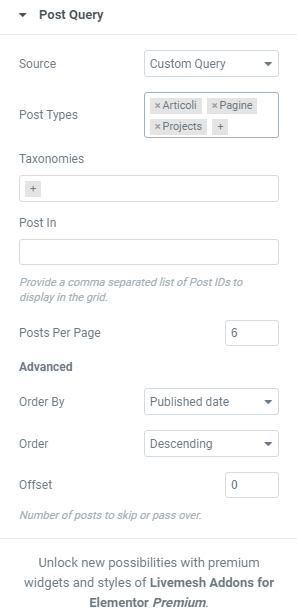
Proviamo a vedere come funziona, apriamo una nuova pagina o articolo del nostro wordpress, apriamo l’editor Elementor. A questo punto creiamo una riga con una sola colonna e trasciniamo la casella del posts grid sulla riga creata, appena fatto si apre questa finestra nel plugin:

Come vedete nella casella post types posso vedere cosa posso inserire e scegliere tra Articoli, Projects e Pagine, o anche tutte insieme. Per vedere nel sito che opportunità di scelta abbiamo dovete cliccare dentro la casella Post types, in quella posizione ci sono tutti i tipi di pagine e articoli che si possono visualizzare in formato grid. Scelgo di lasciare tutte e tre le opzioni. Posso scegliere anche quanti post per pagina, come ordinare gli articoli ecc…
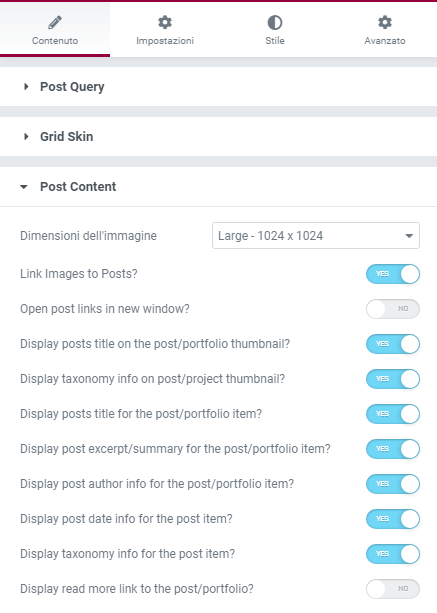
Ora passiamo a scegliere cosa inserire dei post:

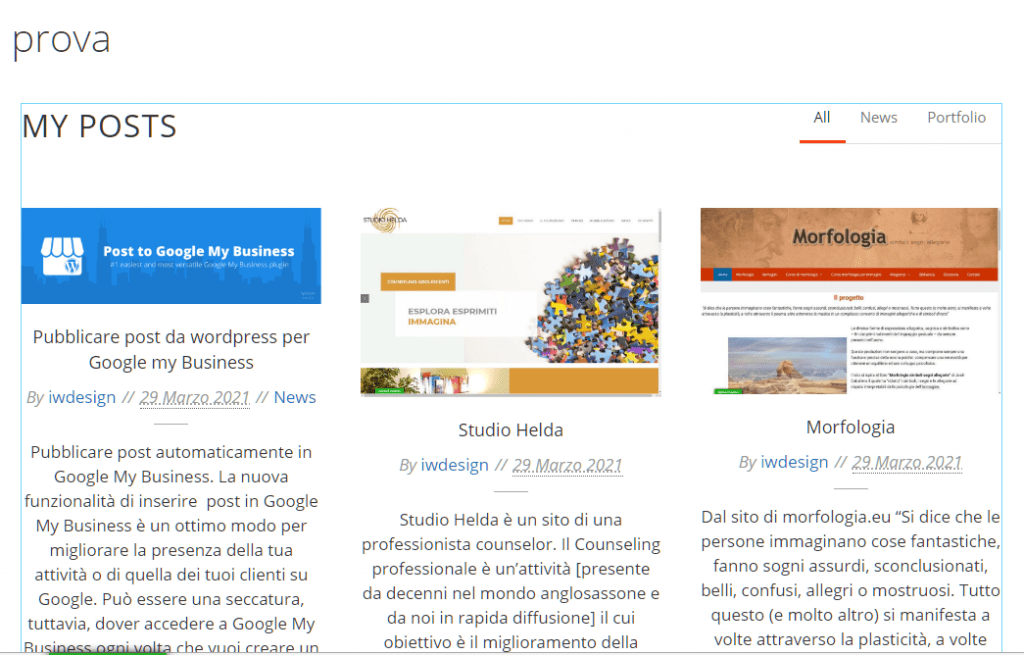
Dimensioni delle immagini, link delle immagini ai post ecc… Hai una larga scelta di opzioni di visualizzazioni, ti consiglio di provare tutto e scegliere quella che ti piace di più. Questa è un prova di come viene la pagina che si chiama prova:

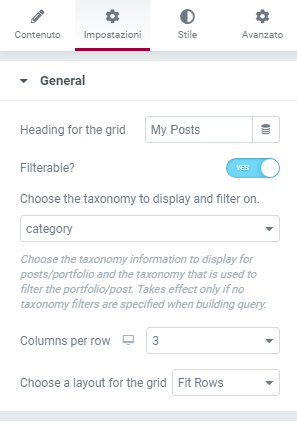
Dopo aver compilato le opzioni per i contenuti dei post passo alle impostazioni di elementor:

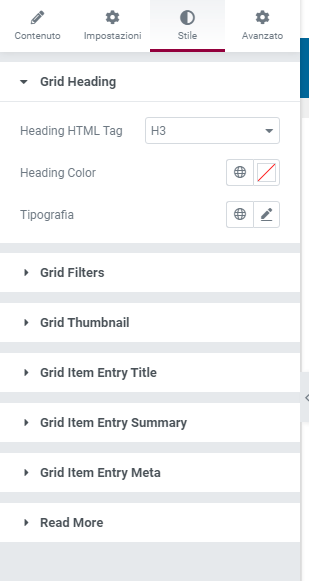
Posso cambiare l’intestazione header del titolo, inserire un filtro per le categorie del post, scegliere quanti post per riga e altro…. Ora passiamo allo stile:

Con lo stile puoi definire la grandezza del titolo, (H1-H2 ecc…), filtri e tant’altro. Per finire dopo lo stile puoi definire altro nell’avanzato che è dopo lo stile.
Alla fine avremo la nostra pagina con il notro portfolio in formato grid.
Vuoi imparare altre cose con un corso wordpress online personalizzato?
Ti sembra troppo complicato farlo da te? Hai bisogno di una mano? Puoi richiedere il servizio di assistenza rapida che con una spesa minima risolverà il problema.
Contattaci subito!