Sommario
Ottimizzare le immagini per il web per ridurre i tempi di caricamento del sito.
Come sappiamo bene l’utilizzo delle immagini nella realizzazione di un sito web è un fattore importante, perché le immagini permettono di avere un sito bello esteticamente e quindi attrarre visitatori nella navigazione. Nel sito l’immagine oltre a renderlo più accattivante, chiarisce bene il contenuto descritto nel post. Per esempio un altro modo di utilizzare immagini è quando un sito è pieno di immagini di un fotografo, in questo caso l’immagine è di primaria importanza, così come il sito di un architetto…
Perché ottimizzare le immagini? Google, SEO e velocità di caricamento.
L’utilizzo di immagini grandi o non ottimizzate può penalizzare sulla velocità del sito web ed è per questo motivo che è molto importante ottimizzare le immagini per ridurre i tempi di caricamento della nostre pagine web.
La velocità di caricamento è uno degli aspetti che Google prende in considerazione nel valutare il sito web, soprattutto in ottica SEO, è una dato di fatto che il 40% degli utenti abbandonano un sito web se esso carica in più di 3 secondi. Un sito web esteticamente bello, e allo stesso tempo veloce, permette quindi di avere più visualizzazioni, più condivisioni e nel caso di e-commerce anche più vendite.
 Per testare la velocità di caricamento del sito web puoi utilizzare GTMetrix.
Per testare la velocità di caricamento del sito web puoi utilizzare GTMetrix.
Per fare in modo quindi di avere un sito web veloce è necessario capire come ottimizzare le immagini riducendo peso e dimensioni senza perdere di qualità.
Guida all’ottimizzazione delle immagini:
Ritagliare e ridimensionare le immagini con Photoshop.
La prima cosa da compiere per ridurre le dimensioni di un’immagine è quella di ritagliarla, utilizzando un software come Photoshop possiamo ritagliare la nostra immagine per eliminare le parti in eccesso che non ci servono, e creare un’immagine delle dimensioni giuste a seconda delle specifiche risoluzioni del sito web e del template, questo ci permetterà di aumentare l’impatto visivo, focalizzando l’attenzione dell’utente sugli elementi principali della nostra immagine e, allo stesso tempo, di ridurre il peso dell’immagine.
Scegliere il formato di salvataggio per le immagini
Una volta ritagliata la nostra immagine è necessario salvarla e scegliere il giusto formato fra quelli proposti dal software grafico utilizzato e che possono essere utilizzati nel web come JPEG, PNG o GIF. Già in questa fase, il nostro editor grafico, come Photoshop, ci permette di ottimizzare l’immagine e ridurne il peso.
Formato JPEG
Il formato JPEG, è uno dei formati grafici più utilizzati in assoluto, creato appositamente per comprimere le immagini, esso utilizza una compressione che altera i dati originali eliminando i colori ritenuti superflui e riducendone la scala cromatica. Si ha quindi una perdita di qualità dell’immagine, che è maggiore al decrescere del parametro di qualità impostabile dall’utente in fase di salvataggio.
Per salvare un’immagine ottimizzata da Photoshop possiamo scegliere la funzione Salva per web, ed impostare la qualità del JPEG all’80%, in alcuni casi è possibile fare anche delle prove impostando la qualità più bassa del 80%, però bisogna stare molto attenti a non ridurre l’immagine in qualità troppo bassa
Compiendo questa operazione otterremo un’immagine ottimizzata che peserà molto meno dell’originale mantenendo sempre un’ottima qualità.
Formato PNG
Il formato PNG è utilizzabile nel caso si necessiti di un’immagine con sfondo trasparente. Anche il formato PNG utilizza una compressione che ci permette di alleggerire il peso dell’immagine anche se la compressione è ridotta e quindi un file PNG occuperà maggiore spazio rispetto ad un file JPG.
Formato GIF
Come per un PNG, le immagini GIF possono avere uno sfondo trasparente ma il formato supporta solo 256 colori per cui non sarà possibile utilizzarlo per illustrazioni o fotografie. Altra particolarità del formato GIF è che le immagini possono essere animate. Il formato GIF quindi, anche se è uno dei più vecchi formati, è particolarmente utile nel caso di immagini semplici o con animazioni.
Bene, ora che abbiamo salvato la nostra immagine seguendo le istruzioni sopra possiamo già avere un’immagine ottimizzata per essere inserita nella nostra pagina web, ma se il nostro sito è pieno di gallery e fotografie ottimizzare ulteriormente le immagini ci permetterà di aumentare maggiormente le prestazioni e la velocità del sito web.
Utilizzo di programmi per ottimizzare le immagini
Ridimensionare le immagini in Photoshop e ridurne il peso è un’operazione che richiede tempo, per questo motivo può essere utile avvalersi di tool appositi per ottimizzare le immagini da utilizzare per il web. I programmi di ottimizzazione delle immagini eseguono le operazioni che precedentemente abbiamo fatto manualmente, in maniera automatica, alleggerendo il nostro lavoro. Però non tutti hanno la possibilità di usare photoshop che oltretutto non è un programma semplice, ora vediamo altri programmi che possono essere molto utili.
Ritagliare le immagini è il primo passo per una corretta ottimizzazione dell’immagine, abbiamo a disposizione un tools online che Lo fa:
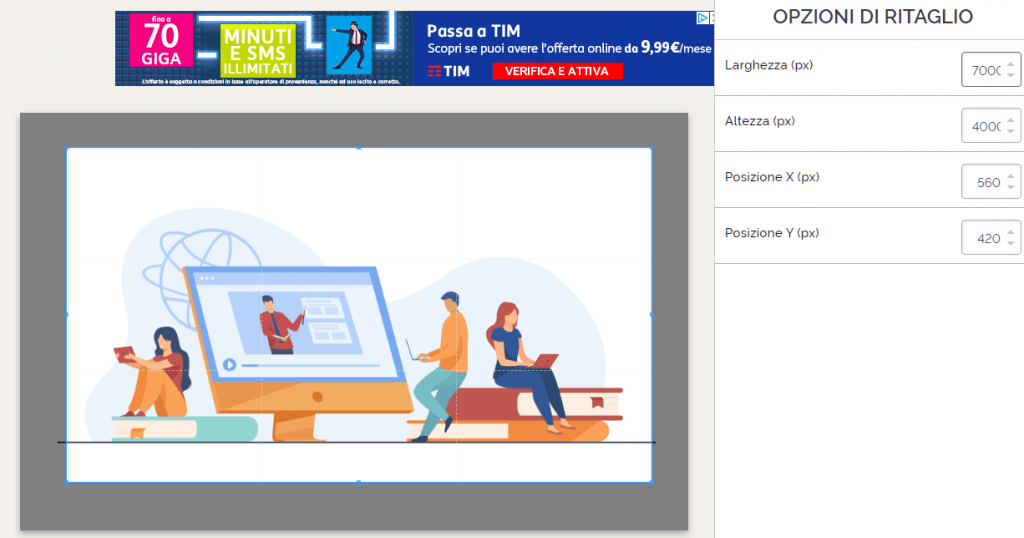
Il sito web è iloveimg.com, clicchiamo sul link e si apre una schermata di questo tipo:

Inseriamo una immagine da ritagliare,

Possiamo ritagliare l’immagine dalle voci a destra di larghezza e altezza dell’immagine oppure agire direttamente sull’immagine. Dopo aver inserito le misure giuste seleziono il bottone ritagliare immagine sulla destra, dopo scarichiamo sul computer.
Ottimizzare le immagini
Ridimensionare le immagini in Photoshop e ridurne il peso è un’operazione che richiede tempo, per questo motivo può essere utile avvalersi di tool appositi per ottimizzare le immagini da utilizzare per il web. I programmi di ottimizzazione delle immagini eseguono le operazioni che precedentemente abbiamo fatto manualmente, in maniera automatica, alleggerendo il nostro lavoro.

TinyPNG
TinyPNG non è un vero e proprio programma ma un’applicazione web che ci permette di ridurre le dimensione dei file PNG fino al 70% delle dimensioni originali senza grandi perdite di qualità. L’utilizzo dell’applicazione è molto semplice, basta trascinare il file nell’apposito spazio oppure effettuare l’upload di uno o più file e poi avviare il processo di ottimizzazione. A processo completato ci verrà mostrata la dimensione iniziale e la dimensione finale dell’immagine con la relativa percentuale di ottimizzazione. A questo punto non ci resta che fare il download delle immagini ottimizzate ed inserirle nel sito web.
RIOT
RIOT (acronimo di Radical Image Optimization Tool) è un software utilizzabile in maniera gratuita su Windows per ottimizzare le immagini. RIOT supporta la compressione dei formati JPEG, GIF e PNG, ossia dei formati più utilizzati in ambito web, e ha una funzionalità che ci permette di vedere le 2 immagini affiancate, ossia l’immagine originale e l’immagine ottimizzata, per poter analizzare immediatamente la qualità della compressione.
Con questo programma è possibile ottimizzare tenendo in conto della qualità e leggerezza dell’immagine.
Plugin per ottimizzare le immagini
Vai all’articolo sui plugins esistenti per ottimizzare le immagini
Ti sembra troppo complicato farlo da te? Hai bisogno di una mano? Puoi richiedere il servizio di assistenza rapida che con una spesa minima risolverà il problema.
Contattaci subito!